
You can modify design themes by changing these resource The name of the current theme being previewed, the module where the theme is defined,Īnd the settings for theme resources, such as Theme parent andĬolorPrimary.

When you apply the current theme to them. Shows what specific UI elements, such as the app bar or a raised button, look like The Theme Editor's main screen is divided into two sections.

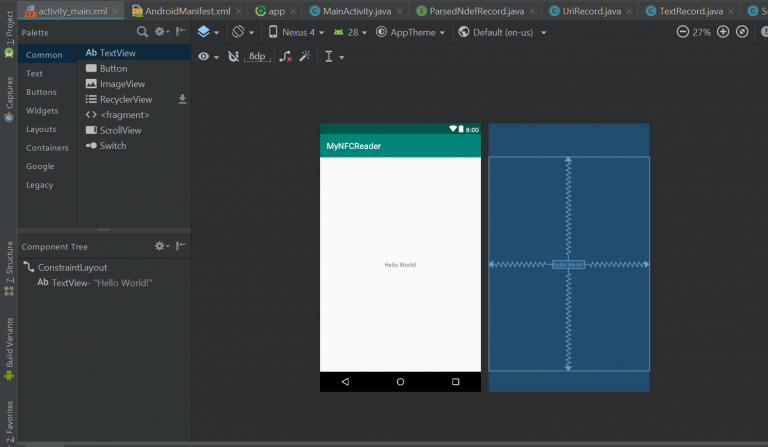
Open editor near the top-right of the file window.


I have created an interface to encapsulate my in a separate class. You can use your color palette in your menu or any view you want.ģ- Add themes inside the styles.xml file. Let’s know how to apply it.ġ- Create Custom Color Palette to make User choose a color from:Ĭreate your color_palette.xml layout Ģ- Create a button in the activity that you want to choose a color: Multi theme app makes your users love your app most as they may not like your chosen default color, so you give them a chance to use your app with their favorite color. Do you want to build an app with more than two colors mode?


 0 kommentar(er)
0 kommentar(er)
